2023년 9월 6일 ・ 읽는 시간 5분
구독 결제 서비스 구현 순서는 다음과 같다고 설명했었는데요. 지난 포스트에서 빌링키를 발급하고 저장하는 부분까지 함께 해봤어요.
- 고객의 결제 수단 정보를 대체하는 빌링키를 발급받은 뒤
- 빌링키와 고객 정보, 구독 정보를 데이터베이스에서 관리하고
- 그 정보에 따라 동적으로 스케줄링된 결제를 실행하고 결과 확인
이번 포스트에서는 3단계인 구독 결제 시스템의 핵심인 스케줄링을 구현하고 마무리 해볼게요.
스케줄링은 구독 정보에 따라 맞게 반복해서 결제를 실행하는 로직이에요. 빌링키와 고객 정보가 연결된 걸 확인했으니, 이제 정기적으로 결제할 수 있도록 스케줄링 로직을 넣을 차례에요. index.js에 node-cron 패키지를 추가해서 구현해볼게요.
월간 플랜을 매달 1일에 실행한다고 가정했어요.
테스트를 위에 맨 처음 cron job 설정을 매 분 실행하는 걸로 설정해 볼게요.
매 분마다 결제가 실행되는 것을 서버 콘솔에서 확인한 뒤, 다시 매달 1일에 실행하는 cron 표현식으로 바꿔주세요.
cron 표현식 이해하기
cron.schedule의 첫 번째 인자는 cron 표현식입니다. 각각 분 시 일 월 요일을 뜻하고 공백으로 구분합니다. *는 와일드 카드로 '매 번'을 의미합니다.
예제에서 사용한 cron 표현식 '0 0 1 * *'을 예시로 cron 표현식의 의미를 알아볼게요.
- 0: 0분
- 0: 0시 (자정)
- 1: 매월 1일
- *: 매월
- *: 매 요일
node-cron은 초 설정이 생략되면 기본적으로 0초로 간주합니다. 더 자세한 내용은 cron 위키피디아에서 살펴보세요.
이제 결제 결과를 확인해볼게요.
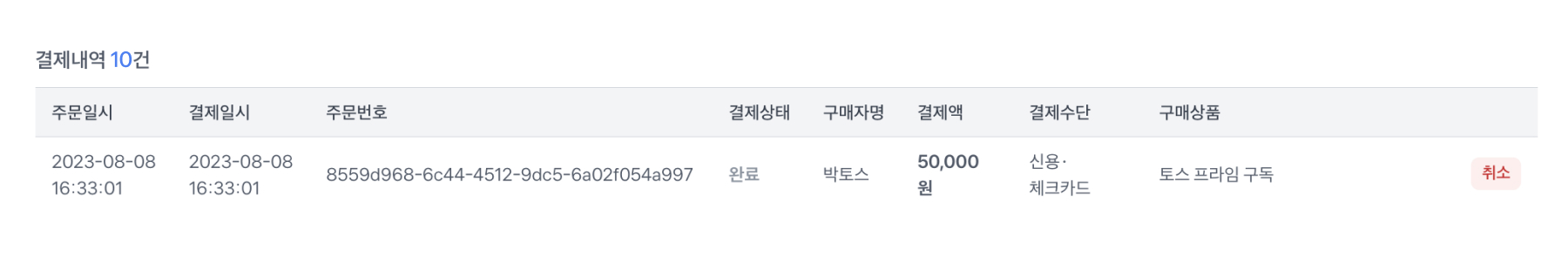
이렇게 개발자센터 테스트 결제내역에서도 결제 기록을 확인할 수 있어요.
여기까지 간단한 구독 서비스를 구현하는 방법을 익혔어요. 빌링키와 스케줄링 두 가지를 알면 어렵지 않게 구현할 수 있어요. 실제 라이브 환경에서는 추가적인 보안 및 에러 핸들링을 추가적으로 고려해서 서비스를 만들어보세요.
카드 등록과 동시에 첫 결제를 하고 싶다면 사용자가 카드를 등록할 때 바로 첫 결제를 하는 로직을 추가하면 돼요.
/success 라우터 내에서 billingKey를 데이터베이스에 저장한 후 바로 첫 결제를 진행합니다.
이렇게 하면 첫 결제가 빌링키 발급과 동시에 완료되고 다음 결제일이 설정됩니다.
지금까지 간단한 구독 서비스를 구현해 봤어요. 이 튜토리얼에서는 하나의 플랜을 가지고 정기결제를 내는 로직만 구현하고 있어요. 또, 결제 주기가 매달 1일로 고정되어 있습니다. 실제 서비스 환경에서는 사용자가 원하는 다양한 결제 주기(매주, 매 2주, 매 3개월 등)를 선택할 수 있도록 스케줄링 로직을 확장해서 구현해 보세요.
Writer 한주연 Graphic 이은호, 이나눔
📍 함께 읽으면 좋을 콘텐츠