토스페이먼츠 제품 및 API의 새로운 기능과 변경 사항을 알려드려요. API 버전 관리 및 릴리즈 정책은 API 버전 정책을 확인해 보세요.
2026년 1월
이제 퀵계좌이체로 계좌 자동결제(빌링)를 이용할 수 있어요. 퀵계좌이체 자동결제는 카드 자동결제 대비 수수료가 낮아 비용 부담을 줄일 수 있습니다. 기존에 퀵계좌이체를 이용한 이력이 있는 고객은 별도의 계좌 등록 없이 바로 자동결제를 등록할 수 있어, 더욱 간편하게 사용할 수 있어요.
계좌인증은 계좌번호와 예금주 정보를 기반으로 계좌의 유효성과 일치 여부를 확인하는 서비스입니다. 가상계좌 환불이나 지급대행 셀러 등록 과정에서 계좌번호를 수취할 때, 해당 계좌가 실제로 사용 가능한 계좌인지 사전에 검증하는 용도로 활용할 수 있어요.
2025년 9월
토스페이먼츠 상점관리자에 테스트모드 기능이 공개됐어요. 상점관리자 화면 우측 상단의 토글 버튼을 켜면 테스트 상점관리자로 전환되며, 개발자센터에서 제공된 테스트키로 발생한 거래 건들을 확인하실 수 있어요. 기존 개발자센터에서 확인하실 수 있었던 제한적인 결제 내역보다, 더 실제 환경에 가까운 테스트를 진행할 수 있도록 라이브 상점관리자 수준의 결제 내역 및 정산 건별 내역을 지원해요. 실제 운영 환경과 동일한 결제·정산 플로우를 안전하게 검증하고, 연동 전 최종 점검을 빠르게 마칠 수 있어요.
2025년 6월
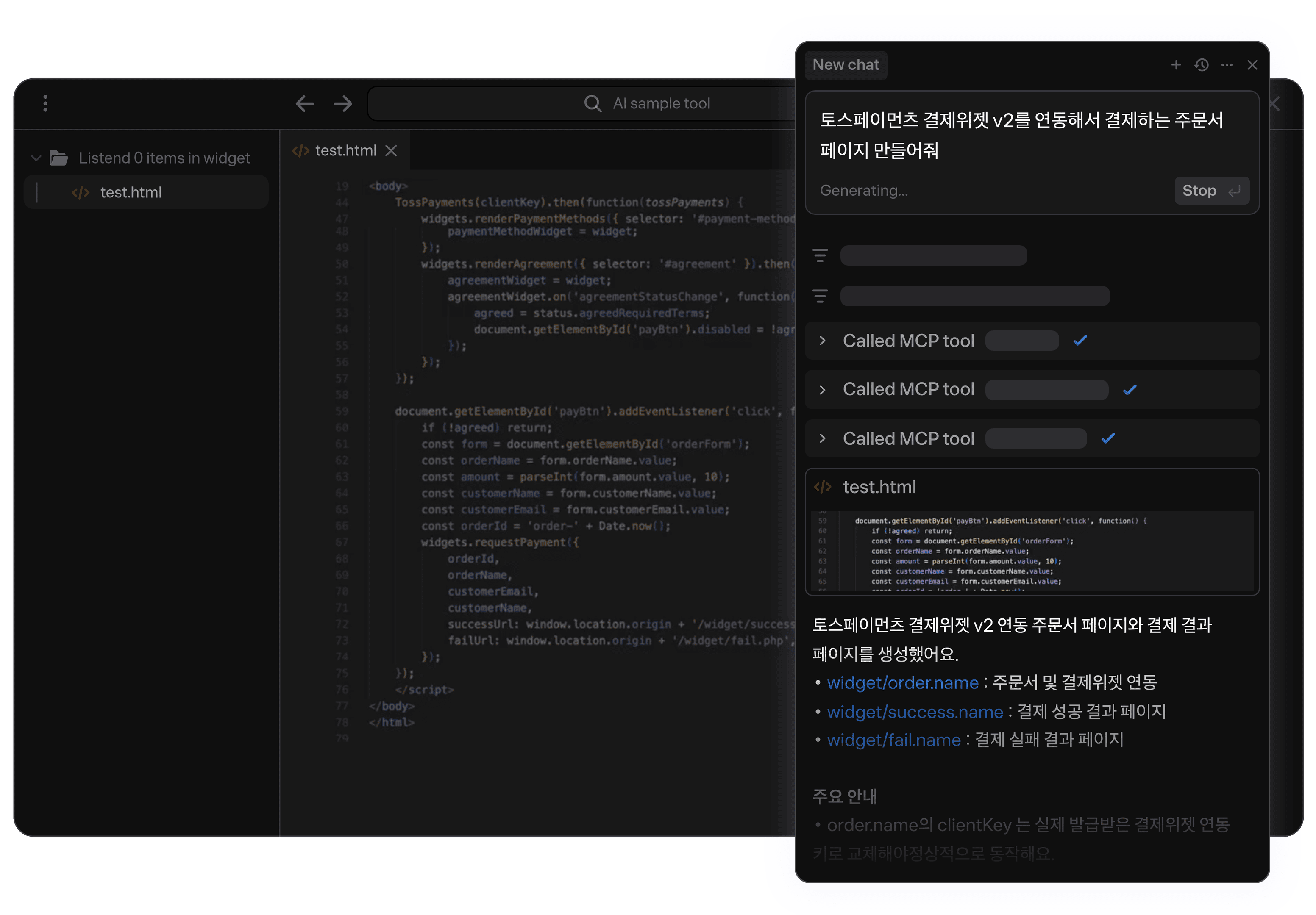
토스페이먼츠 결제 연동을 위한 MCP(Model Context Protocol) 서버가 공개됐어요. AI Coding Agent 에 토스페이먼츠 결제연동 MCP 를 연동하면 더욱 빠르고 쉽게 결제 연동을 마칠 수 있어요.
2024년 10월
지급대행은 오픈마켓에서 발생한 매출을 토스페이먼츠가 오픈마켓을 대신하여 셀러(입점 판매자)에게 지급하는 서비스입니다. 직접 수많은 셀러에게 정산할 필요 없이, 정산 업무를 토스페이먼츠한테 맡기고 자금 흐름을 더 효율적으로 관리할 수 있어요. API를 사용하지 않아도 상점관리자에서 쉽게 지급 요청 및 관리를 편리하게 할 수 있도록 기능을 업데이트 했어요. 토스페이먼츠 상점관리자에서 지급요청서 작성/조회, 잔액관리, 셀러관리, 셀러KYC심사를 볼 수 있어요.
자세한 내용은 지급대행 서비스 이용 가이드를 참고해주세요.
2024년 9월
2024년 8월
이제 새로운 약관을 추가할 때 기본 동의 체크 여부를 결정할 수 있습니다. 새로 추가하는 약관은 기본적으로 "동의 체크 안 되어 있음"으로 설정됩니다. 기존 약관은 모두 "동의 체크되어 있음"입니다. 동의 체크 여부를 바꾸려면 상점관리자의 결제위젯 > 약관 설정 메뉴에서 약관 설정을 수정해주세요.
새롭게 추가된 결제위젯 어드민 기능을 만나보세요. 노코드로 더 다양한 설정을 변경할 수 있습니다.
- 일시불만 제공: 신용카드 결제에서 할부 선택지를 제공하지 않고, 일시불만 제공하는 기능이 추가됐어요. 결제위젯 어드민의 할부 메뉴에서 '일시불만 제공' 옵션을 선택해주세요.
- 결제위젯 배경색 변경: 많은 분들이 요청한 결제위젯 배경색 변경 기능이 추가됐습니다! 이제 결제위젯을 더욱더 내 상점의 스타일에 맞게 꾸밀 수 있어요.
2024년 3월
2024년 1월
2023년 10월
결제 UI의 스타일, 결제수단 등 모든 설정을 복제할 수 있는 기능이 추가됐어요. 결제 UI를 복제해서 멀티 결제 UI를 사용하세요. 결제 UI를 여러 개 만들고 상황에 따라 다르게 노출할 수 있어요.
지금까지 신용카드에만 프로모션 배지를 추가할 수 있었는데요. 이제 계좌 결제에도 배지를 붙이고 프로모션 텍스트를 보여줄 수 있어요. 어드민에서 코드 없이 설정할 수 있어요.
다음 예시에서는 퀵계좌이체 결제수단에 '즉시할인'이라는 배지 텍스트를 설정했네요. 노출 조건은 기간을 설정하는 기능이에요. '계약 기간 동안'으로 설정하면 내 상점에서 계약한 기간 동안에 보여주고 계약 기간이 넘어가면 자동으로 비활성화돼요. '항상'으로 설정하면 기간과 상관없이 계속 노출돼요.
이 기능을 사용하려면 Pro 플랜을 추가하세요. 상점관리자의 이용정보 > 결제·부가서비스 메뉴에서 신청하실 수 있어요.
구매자가 가상계좌로 입금할 수 있는 금액을 제한하는 기능이 추가됐어요. 결제할 수 있는 최대 금액을 어드민에서 설정해서 가상계좌를 안전하게 사용하세요. 어드민에서 코드 없이 설정할 수 있어요.
가상계좌 설정에서 금액 제한 토글을 켜면 50만원이 기본 최대 입금 금액으로 설정돼요. 이 금액은 직접 바꿀 수 있어요.
2023년 9월
2023년 8월
2023년 7월
2023년 6월
- 결제수단에 PayPal을 추가했어요. 상점관리자에서 해외결제용 MID를 선택하면 PayPal을 사용할 수 있어요.
2023년 5월
- 가상계좌 기능을 업데이트했어요. 입금기한을 설정할 때 상점관리자에서 기간 설정과 시점 설정 중 선택할 수 있어요.
- 멀티 결제 UI를 추가했어요. 결제 UI를 여러 개 만들고 상황에 따라 다르게 노출할 수 있어요.
- Native SDK에 약관, 커스텀 결제수단 기능을 추가했어요.
2023년 4월
- 상점관리자 기능을 업데이트했어요.
- 각 기능 별 플랜 정보를 추가했어요.
- 프로모션 정보를 커스터마이징 할 수 있는 기능을 추가했어요.
- 의견 보내기 기능을 추가했어요.
- Pro 기능을 업데이트했어요.
- 커스텀 결제수단∙간편결제 직연동 기능을 추가했어요.
- 결제수단 순서 변경 기능을 추가했어요.
- Payment 객체에
cashReceipts필드가 추가됐어요. 현금영수증 발급・취소 정보를 배열로 확인할 수 있어요.
2023년 3월
- 결제 UI 설정을 추가했어요.
- PC에서도 결제위젯의 모바일 뷰를 적용할 수 있어요.
- 결제위젯의 기본 패딩 값을 없앨 수 있어요.
- 가상계좌 기능을 업데이트했어요.
- 상점관리자에서 가상계좌의 입금기한을 설정할 수 있어요.
- 구매자의 환불 계좌 정보를 입력받을 수 있어요. 입력된 환불계좌 정보는 API 응답으로 확인하세요.
- 에스크로 지원을 추가했어요.
- 에스크로가 계약된 상점에서는 계좌이체·가상계좌 결제에 에스크로 체크박스가 자동으로 나타나요.
- PC, 모바일 환경에 따라 결제위젯이 적용된 화면을 미리 볼 수 있어요.
2023년 2월
- 결제위젯 체험하기 페이지에서 어드민 기능을 체험할 수 있어요.
- 아래 에러 코드를 추가했어요.
NEED_AGREEMENT_WITH_REQUIRED_TERMSINVALID_SELECTORUNAUTHORIZED_KEYNOT_REGISTERED_PAYMENT_WIDGET