결제위젯 SDK v1은 더 이상 업데이트되지 않습니다. 토스페이먼츠 SDK v2 연동을 추천합니다.
브랜드페이는 자체 간편결제 시스템을 구축하는 결제 서비스예요. 우리 회사만의 간편결제, 쉽게 만들고 매출도 올리세요.
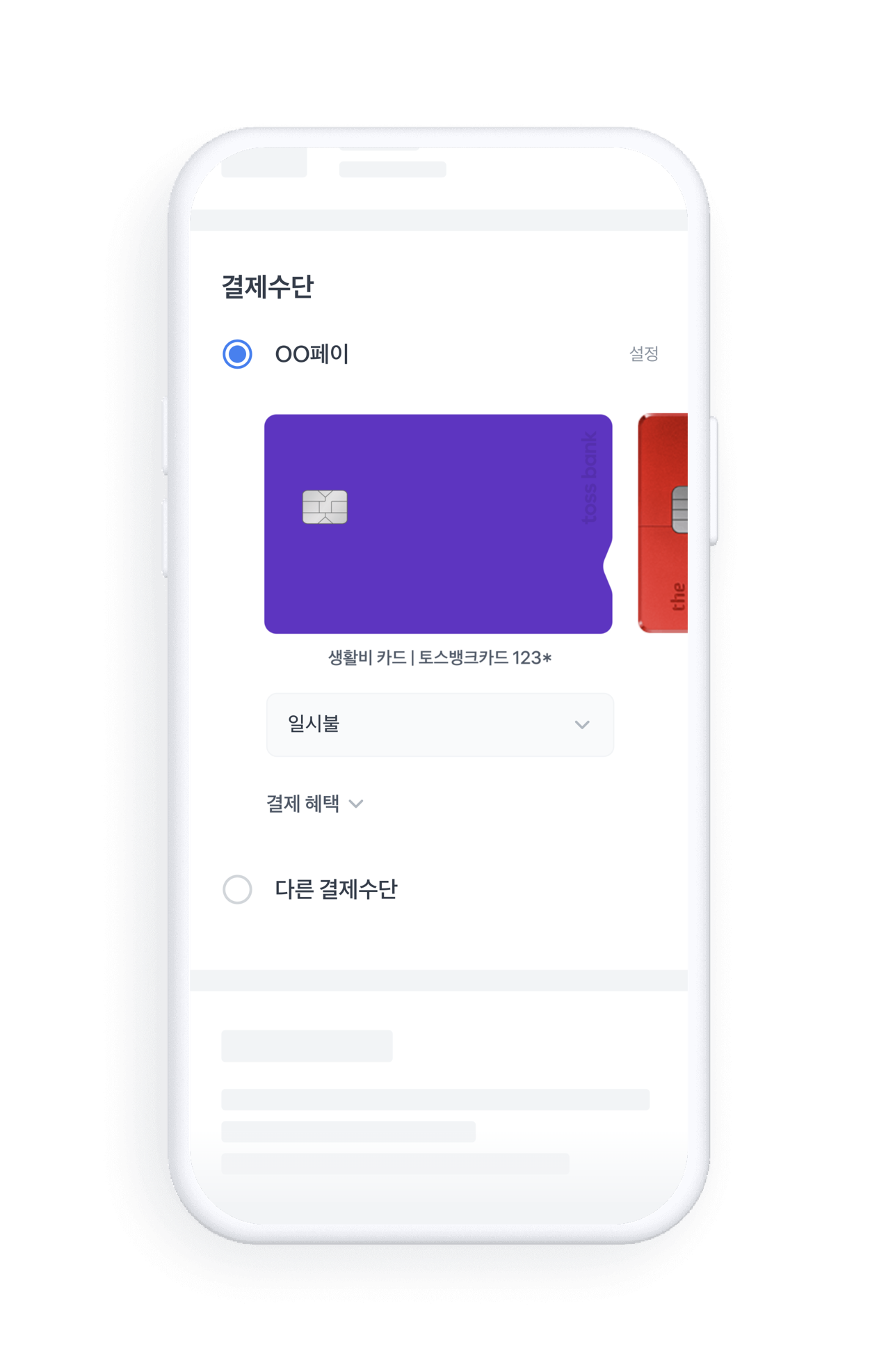
결제위젯 연동을 완료했다면 간단한 추가 작업으로 결제위젯에 브랜드페이를 추가할 수 있어요. 옆에 보이는 화면과 같이 브랜드페이와 일반 결제수단을 둘 다 사용하거나 브랜드페이를 단독으로 사용할 수 있어요.
결제위젯 SDK로 브랜드페이를 연동하는 가이드입니다. 직접 UI를 만들고 브랜드페이 서비스를 사용하려면 브랜드페이 SDK를 연동하세요.
브랜드페이 더 자세히 알아보기

결제위젯 어드민에 등록된 결제 UI에 이용서비스 > 브랜드페이가 있는지 확인하세요. 만약 없다면 이용 서비스 > 추가하기 +를 눌러서 기존 결제 UI에 브랜드페이 서비스를 추가하세요.
1. 개발자센터의 브랜드페이 메뉴에서 리다이렉트 URL을 추가하세요. 리다이렉트 URL로 고객 인증에 필요한 정보를 받을 수 있어요.
2. API 키 메뉴에서 결제위젯 연동 키를 확인하세요. 토스페이먼츠 계약 이후에만 브랜드페이를 결제위젯으로 사용할 수 있어요.
결제위젯에서 브랜드페이를 사용하려면 결제위젯을 먼저 연동하고 아래와 같이 간단한 클라이언트, 서버 작업을 마치면 돼요.
아래 예제 코드는 주문서 페이지에 결제위젯, 이용약관 UI를 그립니다. 결제하기 버튼을 눌러서 결제창을 띄워보세요. 실제로 결제되지 않으니 안심하세요.
브랜드페이를 사용하려면, 결제위젯 객체를 초기화할 때 아래와 같이 options 파라미터로 브랜드페이 리다이렉트 URL을 추가하세요.
만약에 브랜드페이를 처음 사용하는 구매자라면, 위와 같은 UI에서 결제수단을 등록해야 돼요. 카드・계좌 추가하기 이미지는 상점관리자에서 커스터마이징할 수 있어요.
구매자가 카드・계좌 정보를 등록하면, redirectUrl의 쿼리 파라미터로 code, customerKey를 전달해요. 서버에서 redirectUrl을 받으면 Access Token을 발급하는 로직을 구현하세요.
code: Access Token 발급에 필요한 Authorization Code(임시 인증 코드)입니다.customerKey: 상점에서 만든 고객의 고유 ID입니다.
customerKey는 고객을 특정하는 값으로 다른 사용자가 이 값을 탈취하면 악의적인 사용을 할 수 있습니다. customerKey의 보안을 강화하기 위해 Access Token을 발급할 때 customerKey를 비교해서 동일한 고객인지 확인하는 로직을 추가하면 좋습니다.
redirectUrl의 쿼리 파라미터 정보로 브랜드페이 Access Token 발급 API를 호출하세요.
먼저 API 인증을 위해 아래와 같이 인증 헤더 값을 만듭니다.
결제위젯 연동 키 > 시크릿 키 뒤에 :을 추가하고 base64로 인코딩합니다. :을 빠트리지 않도록 주의하세요.
토스페이먼츠에서는 기본적으로 Basic 인증 방식을 사용하기 때문이에요. Basic 인증은 인증 정보로 사용자 ID, 비밀번호를 사용해요. 다음과 같이 base64로 인코딩한 “사용자ID:비밀번호” 문자열을 Basic과 함께 인증 헤더에 입력하는 방식이죠.
토스페이먼츠는 시크릿 키를 사용자 ID, 즉 {USERNAME}으로 사용하고, 비밀번호는 따로 넣지 않는 방식이에요. 그래서 마지막에 :만 남게 됩니다. 더 자세한 내용은 토스페이먼츠 콘텐츠 Basic 인증과 Bearer 인증의 모든 것에서 확인해보세요.
아래 명령어를 터미널에서 실행하면 인코딩된 값을 얻을 수 있습니다.
인코딩된 값을 Basic 인증 헤더에 넣고 요청 본문도 추가하세요.
- 헤더에
Authorization을 추가하고Basic {인코딩된 시크릿 키값}을 넣어주세요. 아래 예제 코드를 참고하세요. - 요청 본문으로는 앞 단계에서 리다이렉트 URL로 받은
code,customerKey를 넣어주세요. Access Token 최초 발급에는grantType을AuthorizationCode로 설정하세요.
Access Token이 잘 발급되고 결제 요청이 성공하면 requestPayment()의 파라미터로 설정했던 successUrl로 이동합니다. successUrl 뒤에 네 가지 쿼리 파라미터가 들어있습니다. 첫 번째 파라미터는 paymentType입니다. 브랜드페이 결제이기 때문에 BRANDPAY로 돌아옵니다.
paymentType: 결제 유형입니다. 브랜드페이 결제는 항상BRANDPAY입니다.paymentKey: 결제의 키값입니다. 결제를 식별하는 역할로, 중복되지 않는 고유한 값입니다. 결제 데이터 관리를 위해 반드시 저장해야 합니다. 결제 상태가 변해도 값이 유지됩니다. 결제 승인에 사용됩니다.orderId: 주문번호입니다. 결제 요청에서 내 상점이 직접 생성한 영문 대소문자, 숫자, 특수문자-,_로 이루어진 6자 이상 64자 이하의 문자열입니다. 각 주문을 식별하는 역할로, 결제 데이터 관리를 위해 반드시 저장해야 합니다. 결제 상태가 변해도orderId는 유지됩니다.amount: 결제할 금액입니다.
요청한 결제 금액과 successUrl로 돌아온 amount 값이 같은지 반드시 확인해보세요. 만약 값이 다르다면 결제를 취소하고 구매자에게 알려주세요. 클라이언트에서 결제 금액을 조작하는 행위를 방지할 수 있습니다.
더 자세한 내용은 결제 흐름 이해하기 가이드를 참고하세요.
paymentType이 BRANDPAY라면 브랜드페이 결제 승인 API을 호출하세요. 3. Access Token 발급하기에서 인코딩한 결제위젯 시크릿 키값을 사용하세요.
- 헤더에
Authorization을 추가하고Basic {인코딩된 시크릿 키값}을 넣어주세요. 아래 예제 코드를 참고하세요. - 요청 본문으로는 앞 단계에서 리다이렉트 URL로 받은
paymentKey,orderId,amount를 넣어주세요. 아래 예제 코드에는 내 테스트 결제의paymentKey값을 넣어 실행해주세요.
결제 승인에 성공하면 HTTP 200 OK와 Payment 객체를 받습니다.
아니요. 결제위젯 SDK로 생성한 객체로 브랜드페이의 모든 기능을 사용할 수 있습니다. 하지만 만약에 커스텀 UI/UX를 만들고 싶다면 브랜드페이 SDK 및 API를 사용하세요.
아니요. 결제위젯 SDK로 기본 브랜드페이 기능을 모두 사용할 수 있지만 추가 커스터마이징이 필요하다면 브랜드페이 SDK도 자유롭게 사용하면 됩니다.
결제창을 띄울 때 요청한 결제 금액과 성공 리다이렉트 URL로 받은 결제 금액이 같은지 반드시 확인하세요. 클라이언트에서 결제 금액을 조작하는 것을 방지하고, 최종적으로 적립금이나 쿠폰이 잘 적용됐는지 확인할 수 있어요.
네. customerKey는 회원을 식별하는 고유한 키값입니다. 같은 회원인 경우 결제위젯 생성자에서 입력한 값과 브랜드페이 생성자에서 입력한 값이 동일해야 합니다.






