Version 1
결제위젯 SDK v1은 더 이상 업데이트되지 않습니다. 토스페이먼츠 SDK v2 연동을 추천합니다.
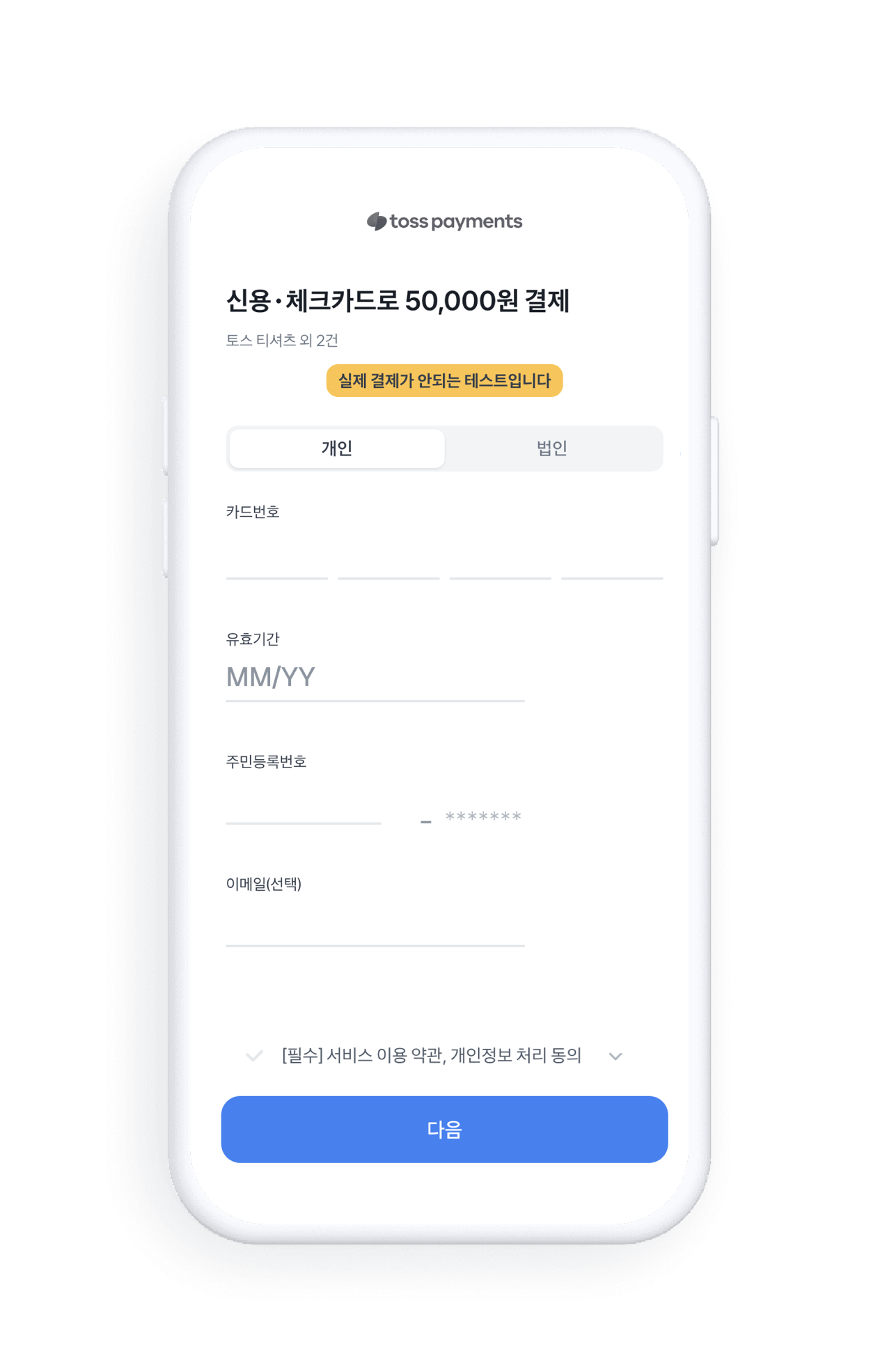
키인 결제는 카드 번호만으로 간단히 결제하거나 법인카드와 같이 구매자 명의로 발급되지 않은 카드로 결제하고 싶을 때 사용해요.
결제위젯 SDK로 브랜드페이를 연동하는 가이드입니다. 결제위젯 연동을 완료했다면 어드민에서 코드 없이 키인 결제를 편리하게 추가할 수 있어요.
키인 결제는 추가 계약 후 사용할 수 있습니다. 추가 계약을 하고 싶다면 토스페이먼츠 고객센터(1544-7772)로 문의해주세요.

결제위젯 연동
내 개발정보 > 결제위젯 연동 키를 사용해서 결제위젯을 연동하세요. 이미 결제위젯을 연동했다면 코드 추가 없이 어드민 설정만으로 키인 결제를 추가할 수 있어요.
결제위젯 어드민
결제위젯 연동을 마치면 아래 상점관리자 어드민 설정으로 편리하게 키인 결제를 추가할 수 있어요.
1. 결제위젯 어드민에서 결제 UI에 키인(수기입력) 결제 서비스를 추가하세요.
2. 결제 UI에 키인 결제는 아래와 같이 '카드번호 결제' 이름으로 등록됩니다.
3. 이름을 수정하려면 기능 > 결제수단 목록 메뉴에서 '카드번호 결제' 옆에 있는 '수정'을 누르고 새로운 이름을 입력하세요.



