Version 1
결제창 SDK v1은 더 이상 업데이트되지 않습니다. 토스페이먼츠 SDK v2 연동을 추천합니다.
퀵계좌이체란?
계좌이체는 결제 수수료가 저렴하지만 구매자가 결제를 할 때 불편하다는 단점이 있어요. 보안프로그램・계좌이체 앱도 설치해야 하고, 계좌 등록을 위해 회원가입도 해야 해요. 보안카드나 OTP처럼 평소 잘 들고 다니지 않는 인증수단으로 인증절차를 마쳐야 하는 불편함도 있고요.
토스페이먼츠 ‘퀵계좌이체'는 앱설치나 공동인증서가 없어도 간편결제처럼 한 번만 계좌등록을 해두면 비밀번호만 입력하고 쉽게 결제를 마칠 수 있는 계좌이체 서비스예요.
토스페이먼츠 SDK로 연동하기XPAY로 연동하기
결제창은 API 개별 연동 키로 연동하세요.
토스페이먼츠에 회원가입하기 전이라면, 다음 문서 테스트 키로 연동할 수 있어요. 토스페이먼츠에 회원가입했다면, 로그인 후 내 테스트 키로 결제를 연동하고 개발자센터에서 테스트 결제내역을 확인하세요.
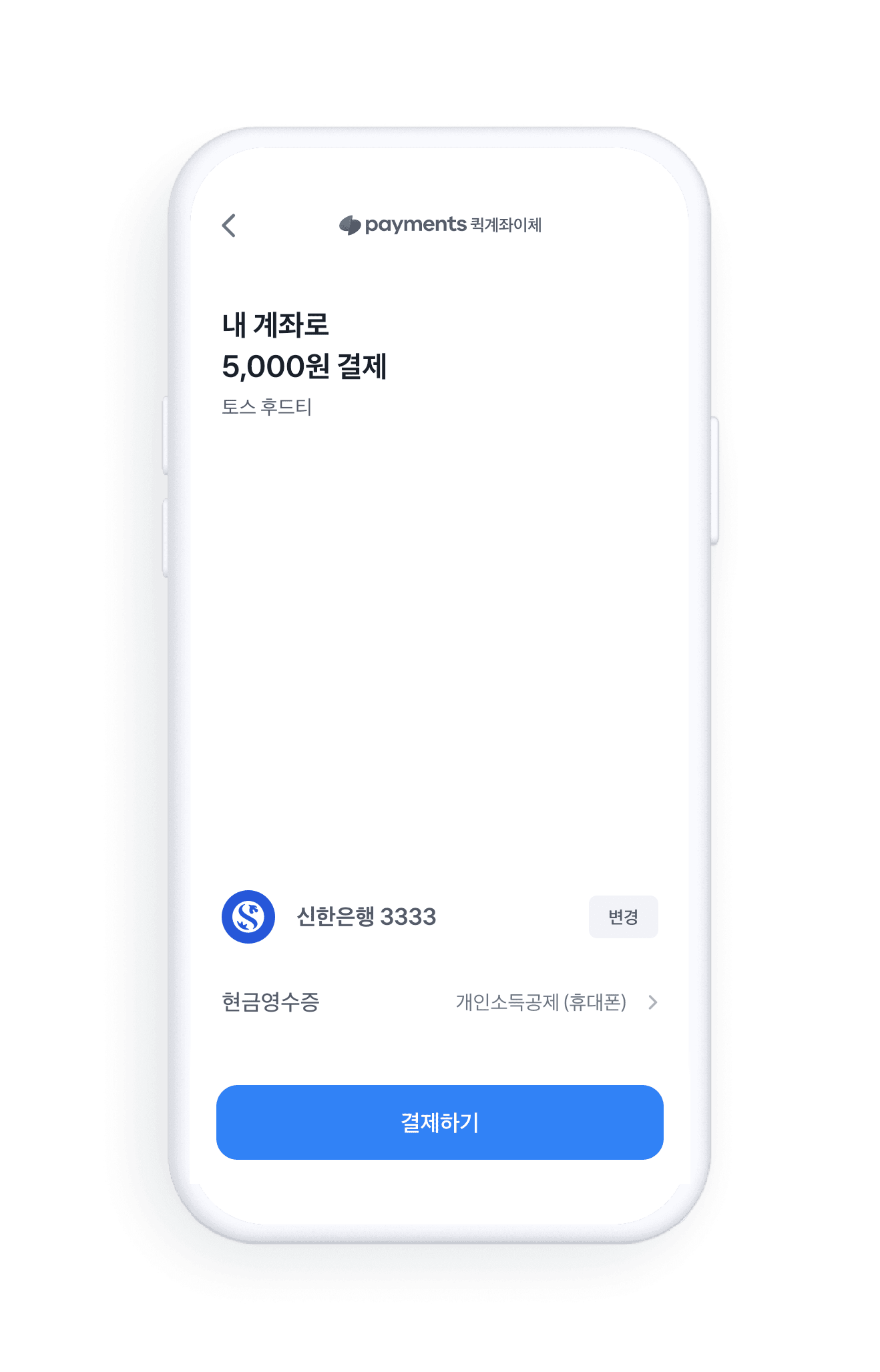
아래 예제 코드를 실행하면 다음과 같은 퀵계좌이체창을 띄울 수 있습니다. 실제로 결제되지 않으니 안심하세요.
모바일 환경에서는 iframe이나 frame 위에서 결제창을 호출하면 안 돼요. 모바일 환경에서는 결제창을 호출할 때 항상 페이지가 이동하고, iframe 위에서는 특정 결제수단이 정상적으로 작동하지 않아요.
SDK를 추가한 뒤 클라이언트 키를 사용해 객체를 초기화합니다. 초기화된 객체로 requestPayment()를 실행하면 결제창이 뜹니다.
결제창을 띄울 수 있는 메서드에요. 결제창을 띄우려면 파라미터에 결제수단, 결제 정보를 입력해야 해요.
1️⃣ 결제수단을 첫 번째 파라미터로 추가하세요. 퀵계좌이체는 계좌이체을 사용하세요.
2️⃣ 결제 정보는 두 번째 파라미터로 추가하세요. 모든 결제수단에서 사용하는 공통 파라미터와 결제수단에 따라 달라지는 선택 파라미터가 있습니다. 각 결제수단별 선택 파라미터는 SDK 레퍼런스를 참고하세요.
결제 요청이 성공하면 결제창을 열 때 설정한 결제 성공 페이지(successUrl)로 이동합니다.
결제 성공 페이지의 URL에는 paymentKey, orderId, amount 세 가지 쿼리 파라미터가 들어있습니다.
paymentKey: 결제의 키값입니다. 결제를 식별하는 역할로, 중복되지 않는 고유한 값입니다. 결제 데이터 관리를 위해 반드시 저장해야 합니다. 결제 상태가 변해도 값이 유지됩니다. 결제 승인에 사용됩니다.orderId: 주문번호입니다. 결제 요청에서 내 상점이 직접 생성한 영문 대소문자, 숫자, 특수문자-,_로 이루어진 6자 이상 64자 이하의 문자열입니다. 각 주문을 식별하는 역할로, 결제 데이터 관리를 위해 반드시 저장해야 합니다. 결제 상태가 변해도orderId는 유지됩니다.amount: 결제할 금액입니다.
* 결제 요청이 실패하면 결제창을 열 때 설정한 결제 실패 페이지(failUrl)로 이동합니다. 결제 실패 URL을 살펴보세요.
requestPayment() 메서드에 담아 보낸 결제 금액과 successUrl로 돌아온 amount 값이 같은지 반드시 확인해보세요. 클라이언트에서 결제 금액을 조작해 승인하는 행위를 방지할 수 있습니다.
만약 값이 다르다면 결제를 취소하고 구매자에게 알려주세요. 적립금이나 쿠폰이 적용된 금액이 맞는지도 확인해보세요.
결제 승인 API를 호출해서 마지막 단계를 완료합니다. 먼저 API 인증을 위해 아래와 같이 인증 헤더 값을 만듭니다.
시크릿 키 뒤에 :을 추가하고 base64로 인코딩합니다. :을 빠트리지 않도록 주의하세요.
아래 명령어를 터미널에서 실행하면 인코딩된 값을 얻을 수 있습니다.
인코딩된 값을 Basic 인증 헤더에 넣고 요청 본문도 추가하세요. 앞 단계에서 리다이렉트 URL로 받은 paymentKey, orderId, amount를 넣어주세요.
아래 예제 코드에는 내 테스트 결제의 paymentKey 값을 넣어 실행해주세요.
성공 페이지로 리다이렉트 된 후 10분 이내에 결제 승인 API를 호출해야 합니다. 10분이 지나면 결제가 만료되어 결제 승인을 할 수 없습니다.
API 호출 결과로 HTTP 200 OK와 함께 Payment 객체가 돌아오면 결제 완료입니다.
✅ 응답 객체에 transfer 필드가 있는지 확인하세요.
✅ 응답 객체의 method가 계좌이체인지 확인하세요.
